デザインはほとんどやらないコーダーですが、
だからこそ配色には迷います。
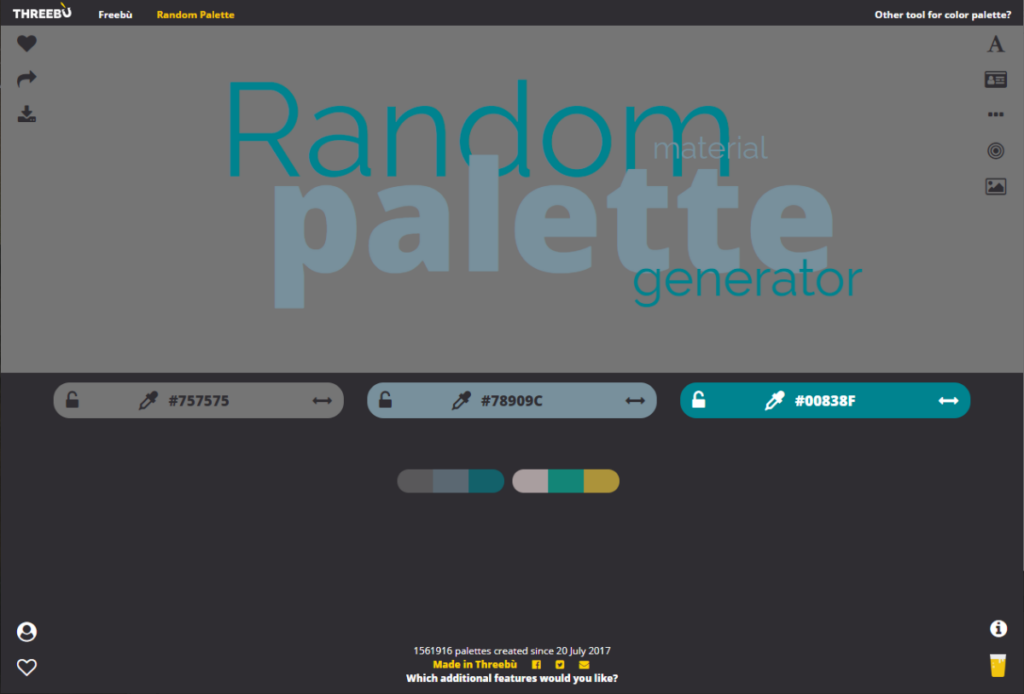
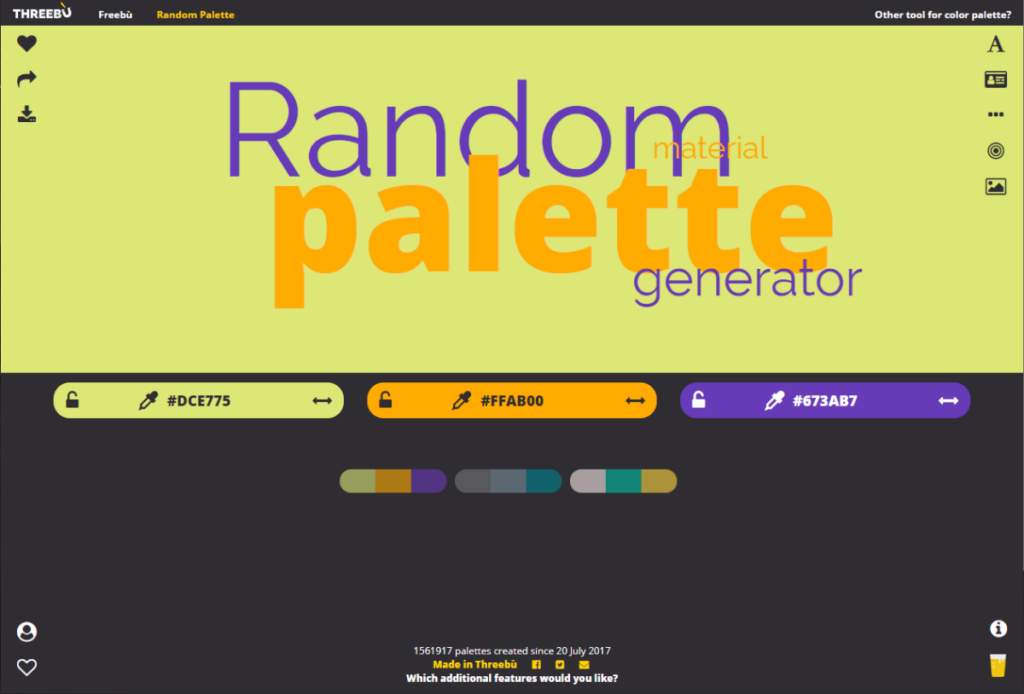
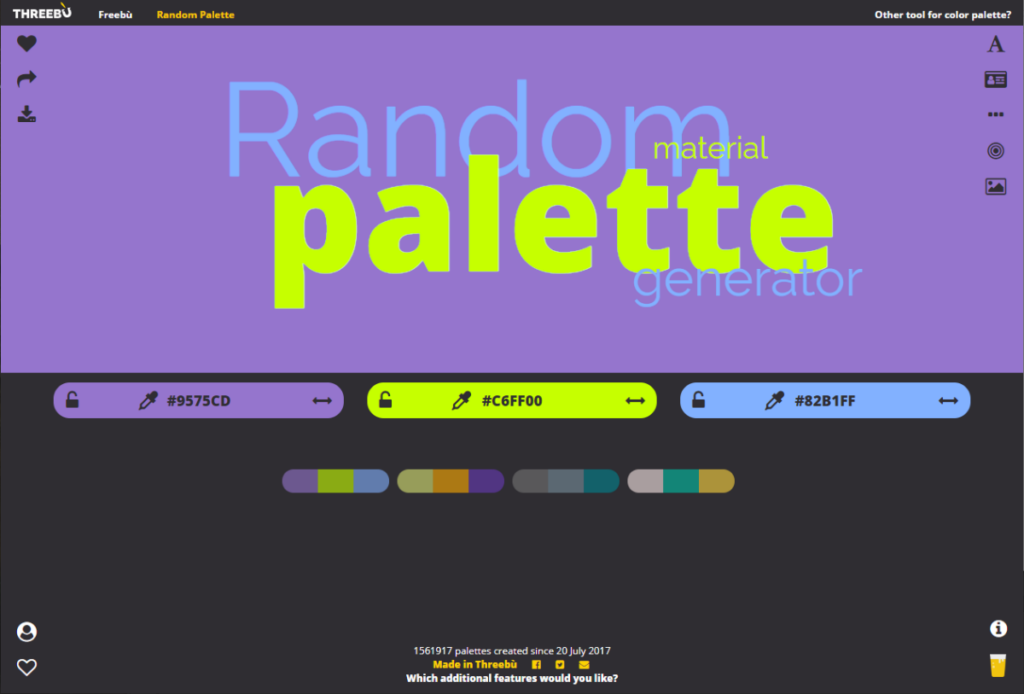
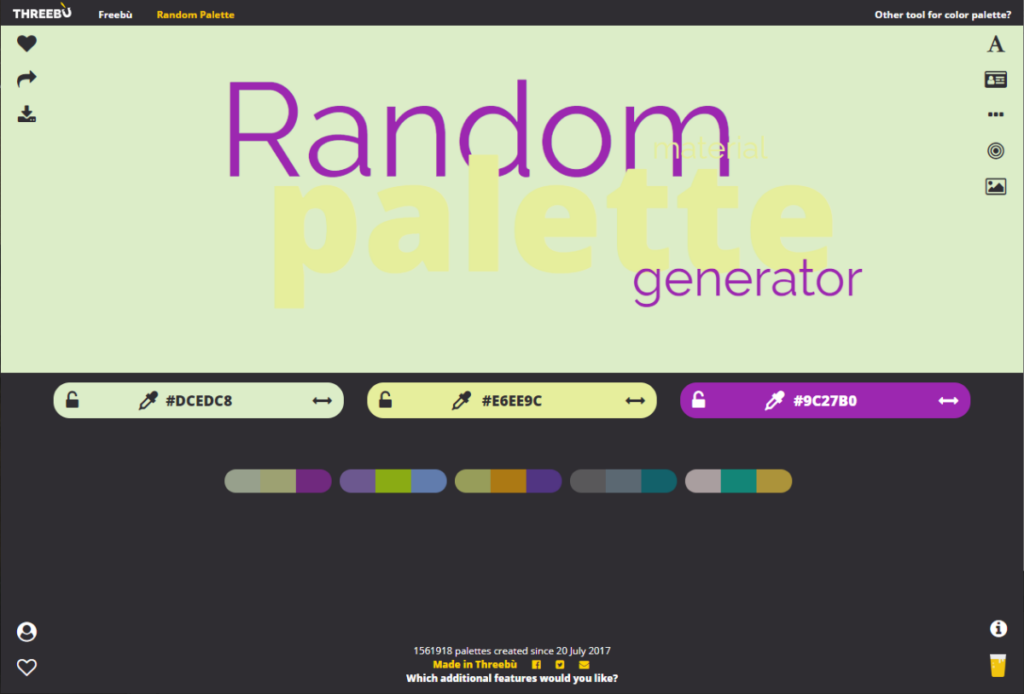
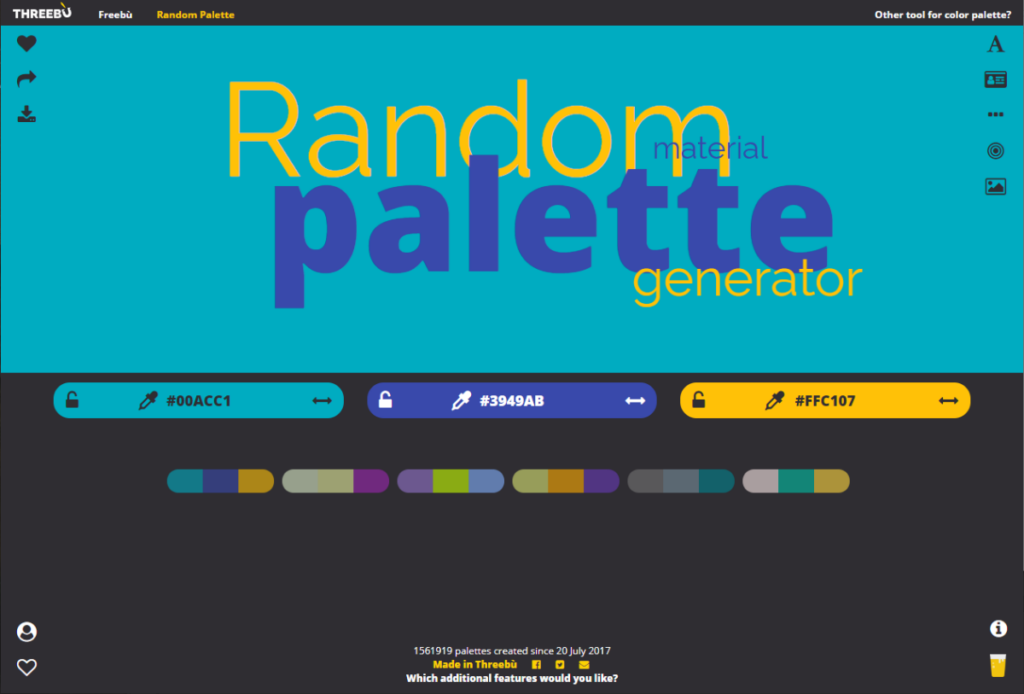
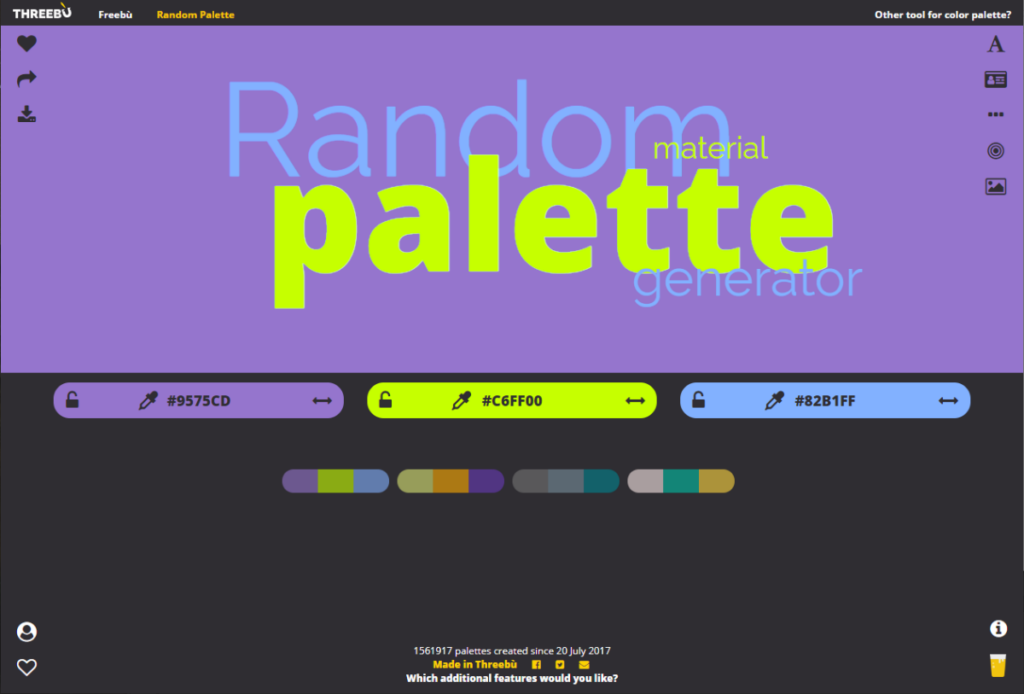
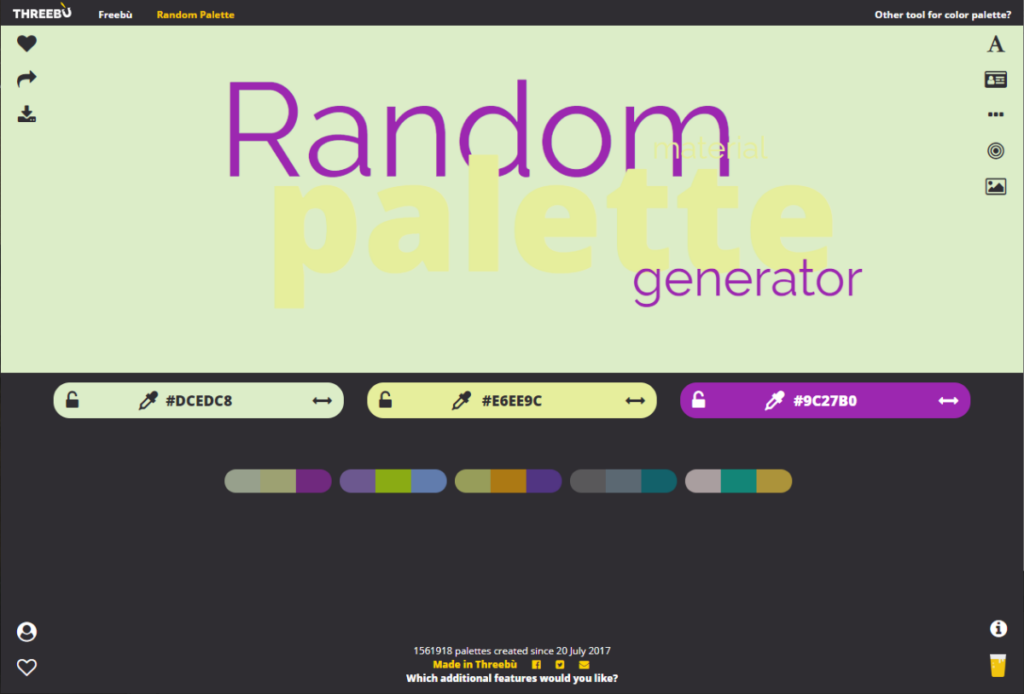
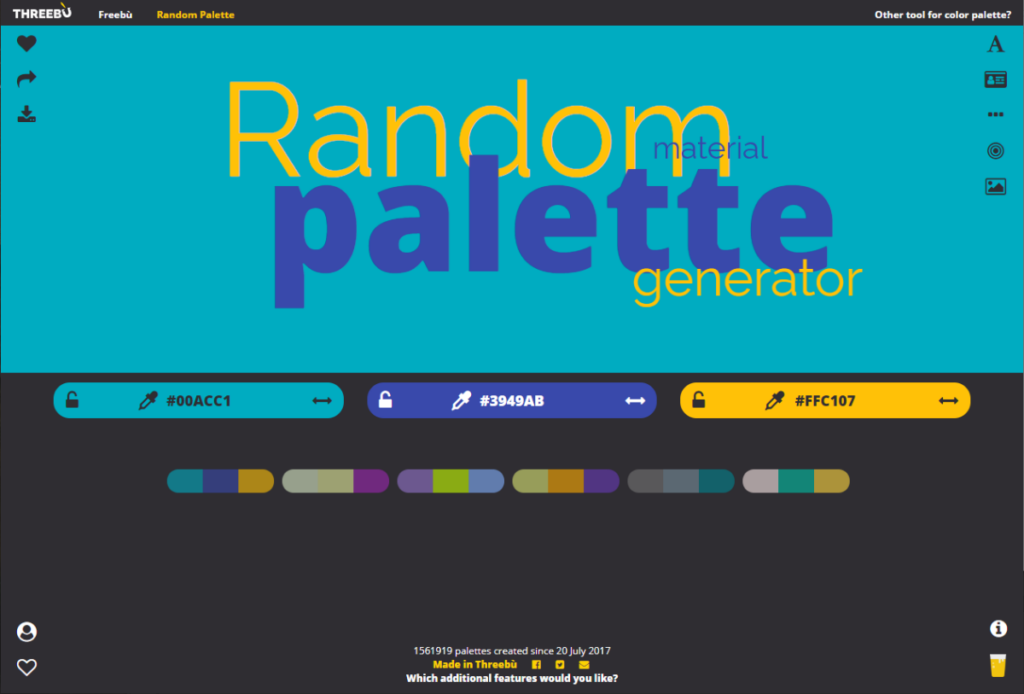
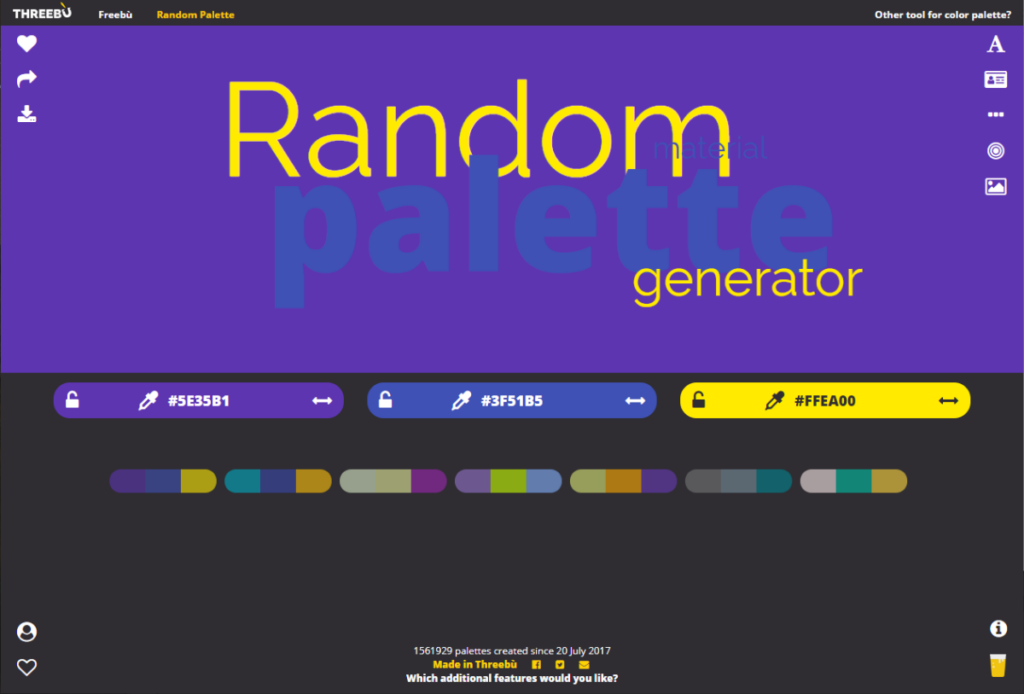
Randam material palette generatorを使おう
配色に迷った時にはこちらのサイトを使っています。
Randam material palette generator






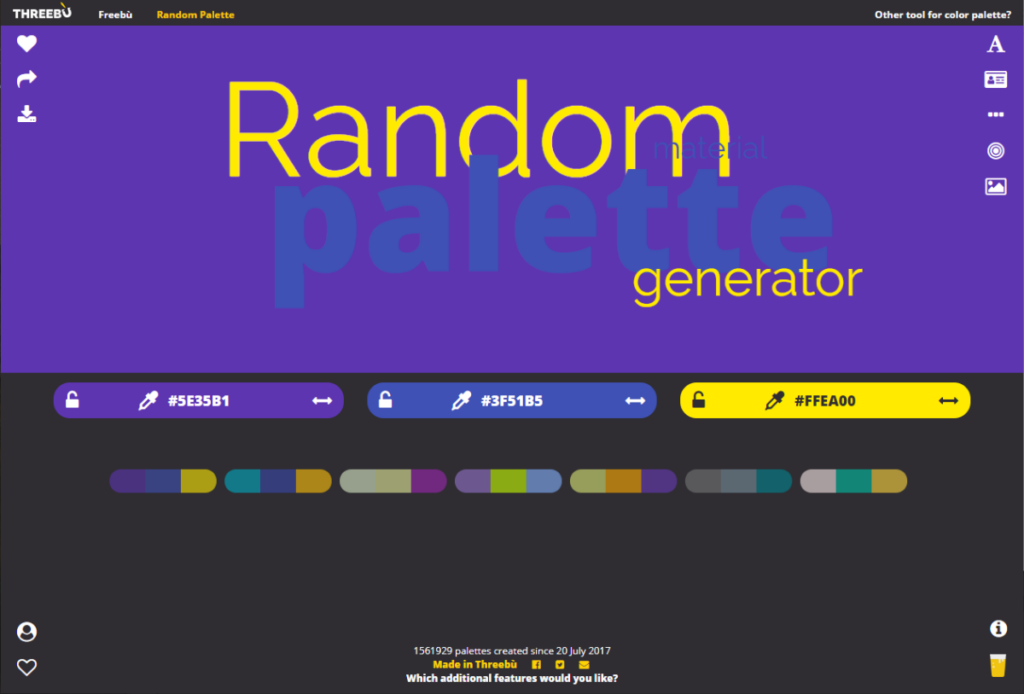
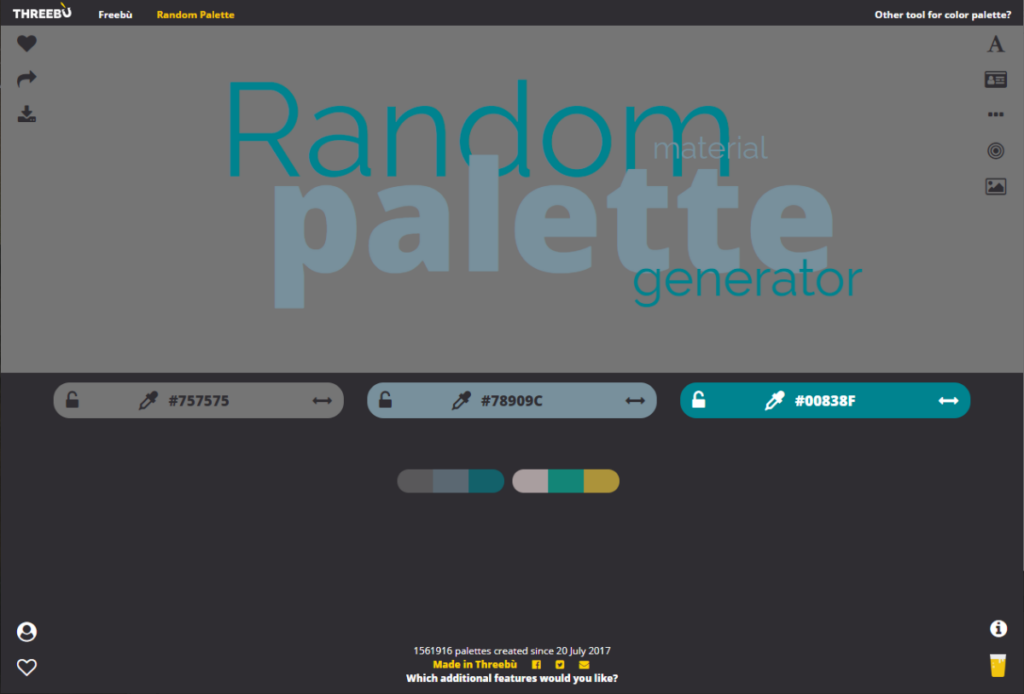
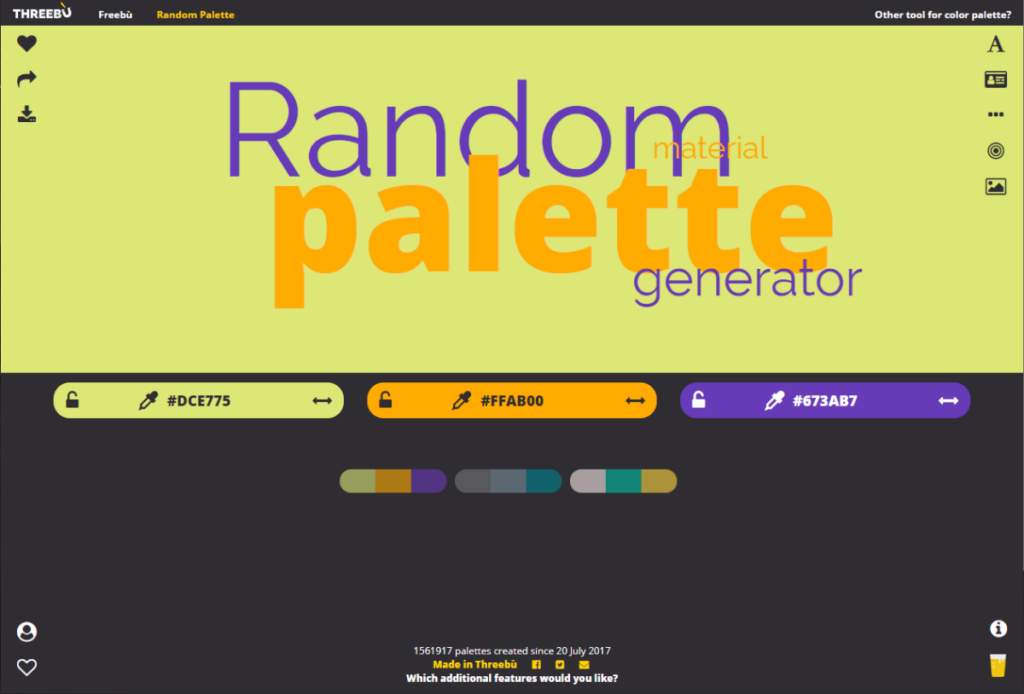
ページをクリックするたびにいい感じの色合いの配色が出てきます。
文字・カード・分割・円・ロゴなどいろんなパターンの色を見ることが出来るので自分で色を決めてキテレツな色味のサイトになることを防げますww
公式サイト


デザインはほとんどやらないコーダーですが、
だからこそ配色には迷います。
配色に迷った時にはこちらのサイトを使っています。
Randam material palette generator






ページをクリックするたびにいい感じの色合いの配色が出てきます。
文字・カード・分割・円・ロゴなどいろんなパターンの色を見ることが出来るので自分で色を決めてキテレツな色味のサイトになることを防げますww
