ワードプレスに振り回されっぱなしのやすこです。
子テーマがないです・・・
新しくワードプレスをインストールした状態。

親テーマをカスタマイズしてしまうとテーマのバージョンアップ時にカスタマイズが上書きされてしまうことがあります。
子テーマをカスタマイズしておけば、親テーマが更新されてもカスタマイズは生き残ります。
しかーし!!
テーマはあるけど、子テーマはない・・・
ないなら作ってしまいましょう!!
意外と簡単です!
『Twenty Nineteen』の子テーマを作ってみます!
子テーマを作る手順
1.テーマのためのフォルダ作成
../example/wp_project/wp-content/themes

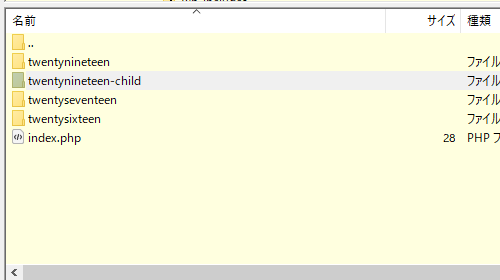
親テーマと同じ階層に新しい子テーマ用のフォルダを作成します。
『twentynineteen-child』などがわかりやすくていいですね!

2.cssを作成
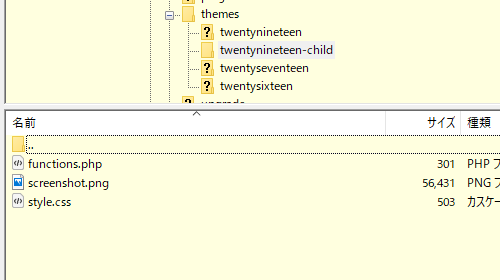
作成した『twentynineteen-child』内にcssファイルを作成します。
ファイル名は『style.css』
ファイルの中身はこちら↓
/*
Theme Name: Twenty Nineteen Child
Template: twentynineteen
*/Theme Name: で子テーマの名前を指定
Template:で親テーマのフォルダ名を指定
Template:で指定するのはテーマの名前ではなくフォルダ名なのでご注意!
3.phpを作成
同じく『twentynineteen-child』内にphpファイルを作成します。
ファイル名は『functions.php』
ファイルの中身はこちら↓
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>4.子テーマに画像を設定する
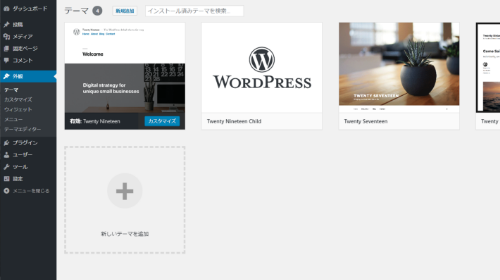
ダッシュボードに戻って
外観 → テーマ
に進むと手順2のTheme Name:で指定した名前の子テーマが表示されていますよ!

でも、画像もなくてなんだか寂しいです。
画像も設定してしまいましょう。
作成した『twentynineteen-child』内に画像ファイルを作成します。
ファイル名は『screenshot』
拡張子はjpegでもpngでもどちらでもOK!
画像は880×660が推奨サイズです。

5.テーマの有効化
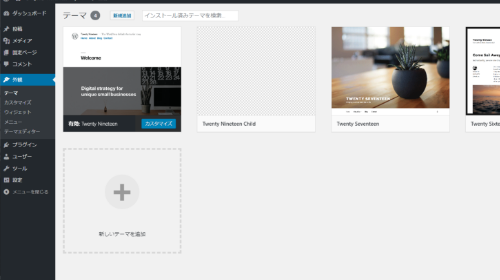
ダッシュボードに戻ると・・・

テーマフォルダ内にアップしたscreenshot画像がテーマの画像として表示されます!
有効化して子テーマを使えるようにしましょう!
子テーマ、うまくできてる??
今のままでは何も変化がないので本当に子テーマが有効になっているかどうか不安です。
試してみましょう。
子テーマのcssにスタイルを書いてみます。
たとえばこんな感じ。
/*
Theme Name: Twenty Nineteen Child
Template: twentynineteen
*/
body{
background: lightblue;
}サイトをリロードすると背景色が変わっています!
子テーマの無事が確認されました。
忘れないうちにお試しスタイルは消しておきます。
カスタマイズ
子テーマ内のstyle.cssに自分の希望のスタイルを書いていけば、テーマを自分好みにカスタマイズできます。
親テーマがバージョンアップされても子テーマでカスタムしたスタイルは残ります。
これで安心してテーマのカスタマイズができます!

