yasuko
好きなアルバムは8UPPERS
フォームをオリジナルで設置する・・・
なかなかないことだけど、その都度忘れてる「inputタグのカスタム」
自分の備忘録としてここに記事にします。
placeholderのテキストの色を変えたい。
今回はhtmlは重要ではないので、Bootstrapのフォームを利用。
<form>
<div class="form-group">
<label for="exampleInputEmail1">Eメールアドレス</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Eメールアドレス">
</div>
<div class="form-group">
<label for="exampleInputPassword1">パスワード</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="パスワード">
</div>
<div class="form-group">
<label for="exampleSelect1exampleFormControlSelect1">選択の例</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">テキストエリアの例</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">記憶する</label>
</div>
<button type="submit" class="btn btn-primary">送信する</button>
</form>
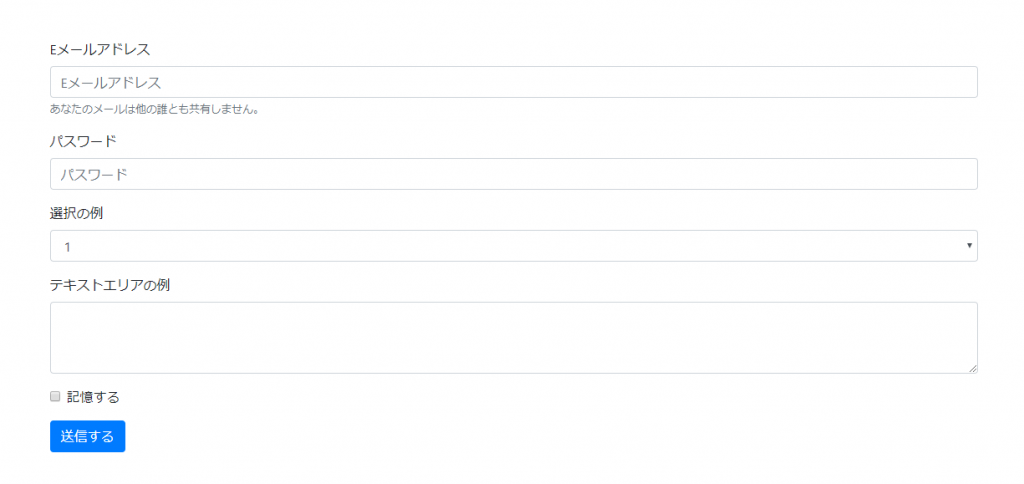
通常のフォームだとこんな感じ。
placeholderで指定したテキストとlabelのテキストが同じような色なので、
placeholderのテキストを違う色にしたい。
input::-webkit-input-placeholder を使おう
そんなときは
input::-webkit-input-placeholder
で希望の色を指定。
/* Google Chrome, Safari, Opera 15+, Android, iOS */
input.form-control::-webkit-input-placeholder {
color: red;
}
/* Firefox 18- */
input.form-control:-moz-placeholder {
color: red;
opacity: 1;
}
/* Firefox 19+ */
input.form-control::-moz-placeholder {
color: red;
opacity: 1;
}
/* IE 10+ */
input.form-control:-ms-input-placeholder {
color: red;
}やったこと。
- placeholder疑似要素(::placeholder)で色を指定。
- ベンダープレフィックス指定も忘れずに。
- inputにクラスを指定しているときはクラスも一緒に書いてあげよう。(input.form-control)
おぼえたこと。
- 疑似要素はコロンふたつ(::)
- ベンダープレフィックス指定
実際に使う時は薄いグレーやコーポレートカラーを指定することになると思うけど、今回はわかりやすく赤を指定してみました。

