yasuko
好きなツアーは47です
前回書いた記事
の続編を自分の備忘録としてここに記事にします。
placeholderを選択したらテキストを消したい。
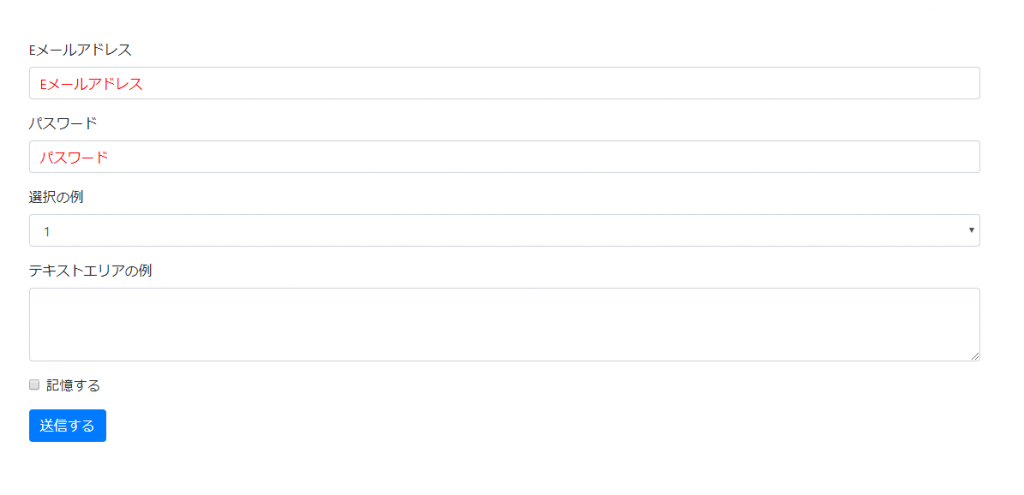
前回記事でplaceholderを赤くしたhrmlを再利用。

フォームにplaceholderを指定しているとこんな感じ。
placeholderにテキストを指定していても、
入力するために選択するとテキストを消したい。
:focus::-webkit-input-placeholder を使おう
そんなときは
:focus::-webkit-input-placeholder
で色を透明にしてしまおう!
input.form-control:focus::-webkit-input-placeholder {
color:transparent;
}
input.form-control:focus:-moz-placeholder {
color:transparent;
}
input.form-control:focus::-moz-placeholder {
color:transparent;
}やったこと。
- placeholder疑似要素(::placeholder)が選択されたときに、focus疑似クラス(:focus)で色を透明に指定。
- ベンダープレフィックス指定も忘れずに。
- inputにクラスを指定しているときはクラスも一緒に書いてあげよう。(input.form-control)
おぼえたこと。
- transparentは完全な透明を表すキーワード。
- 疑似クラスはコロンひとつ(:)
IEではデフォルトでフォーカス時にテキストが消えるのですが、その他ブラウザでは文字を入力するまで表示が消えないので
「パッと見た時に入力してあるのかしてないのかわかりづらい」
とお客様から指摘されて改良した部分です。
最新の指定の方法
ベンダープレフィックスなくてもできるもん!
input:focus::placeholder {
color:transparent;
}ありがたきしあわせ。

