yasuko
好きなドラマは流星の絆です
前回書いた記事
の続編を自分の備忘録としてここに記事にします。
placeholderを選択した時のまわりのぼわっとする色を変えたい。
前回記事でplaceholderを選択したらテキストを消えるようにしたhtmlを再利用。

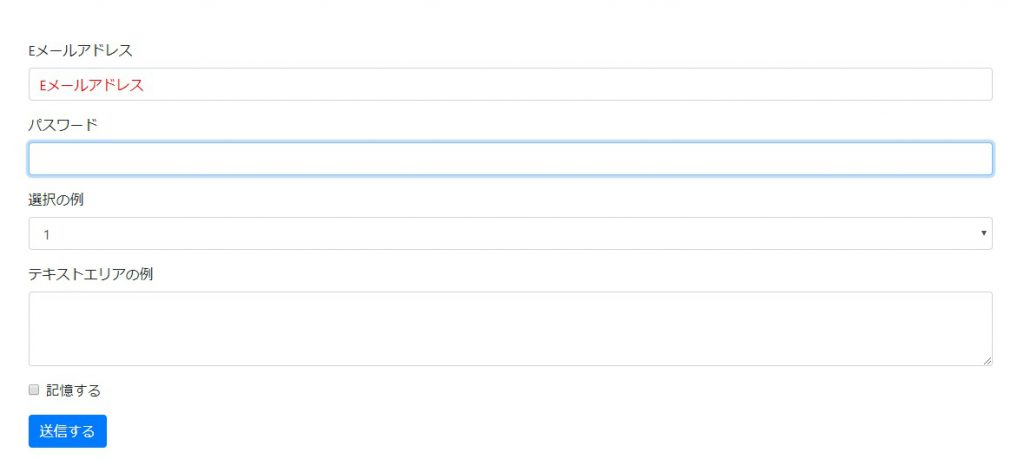
前回まではこんな感じ。
選択した入力項目のまわりがぽわ~っと青くなってます。
ぽわ~っとした色を自分好みに変更したい。
:focus で希望の色を指定。
疑似クラス(:focus)で希望の色を指定しよう!
/*input type="email"*/
input[type="email"]:focus{
box-shadow: 0 0 7px red;
border: 1px solid red;
}
/*input type="password"*/
input[type="password"]:focus{
box-shadow: 0 0 7px red;
border: 1px solid red;
}
/*select*/
select.form-control:focus {
box-shadow: 0 0 7px red;
border: 1px solid red;
}
/*textarea*/
textarea.form-control:focus {
box-shadow: 0 0 7px red;
border: 1px solid red;
}
/*input type="checkbox"*/
input[type="checkbox"]:focus {
box-shadow: 0 0 7px red;
border: 1px solid red;
}まとめて指定しても大丈夫!
input[type="email"]:focus,
input[type="password"]:focus,
select.form-control:focus,
textarea.form-control:focus,
input[type="checkbox"]:focus{
box-shadow: 0 0 7px red;
border: 1px solid red;
}やったこと。
- focus疑似クラス(:focus)で色を赤に指定。
- inputのtypeごとに指定をしよう。
- inputにクラスを指定しているときはクラスも一緒に書いてあげよう。(input.form-control)
まわりのぽわ~っとだけを赤にするだけでなく、
枠線も赤にすることでよりくっきり赤になります。
borderの色を違う色にしたり、box-shadowのサイズを変えると印象の違うぽわ~っとが出来ます。

