yasuko
お気に入り名鑑は4です
前回書いた記事
の続編を自分の備忘録としてここに記事にします。
チェックボックスをいい感じにしたい
前回記事で作成したhtmlを再利用。

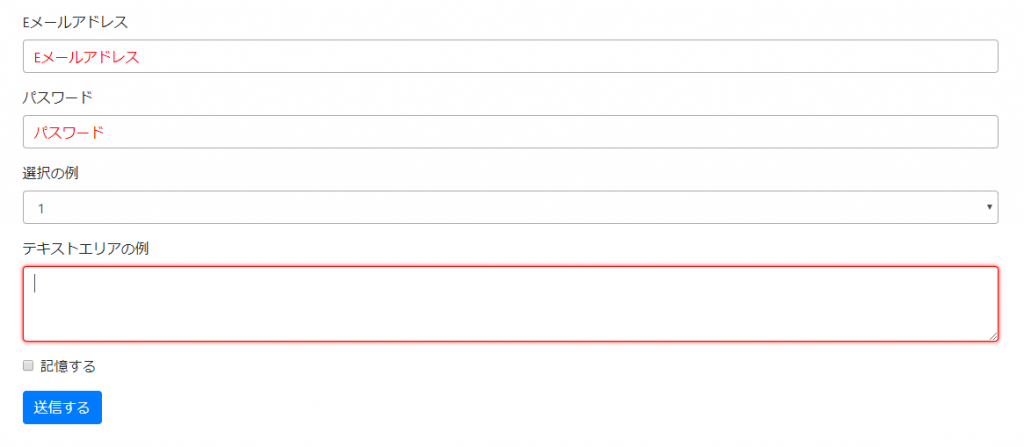
前回まではこんな感じ。
チェックボックスがデフォルトでなんだか寂しい感じ。
チェックボックスを自分好みに変更したい。
input[type=”checkbox”] を使おう
そんなときは
input[type=”checkbox”] {display: none;}
でデフォルトのチェックボックスを非表示にしてから自分好みのチェックボックスをcssで作成。
input[type="checkbox"] {
display: none;
}
label.form-check-label {
position: relative;
display: inline-block;
padding: 3px 3px 3px 22px;
cursor: pointer;
}
label.form-check-label::before {
position: absolute;
content: '';
top: 50%;
left: 0;
width: 14px;
height: 14px;
margin-top: -8px;
background: #fff;
border: 1px solid #ccc;
}
input[type="checkbox"]:checked + label::after {
position: absolute;
content: '';
top: 6px;
left: 0px;
width: 15px;
height: 9px;
border-left: 2px solid red;
border-bottom: 2px solid red;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
やったこと。
- checkboxをdisplay:noneで非表示に。
- labelの位置を指定するためにposition:relative指定。
- labelの前に疑似要素(::before)でボックスを作成。
- チェックボックスがチェック(:checked)されたら、疑似要素(::after)でチェックを作成。
おぼえたこと。
- 隣接セレクタ(+)
ボックスのサイズや色はlabel::beforeでカスタム。
チェックのレ点はlabel::afterでカスタム。
隣接セレクタ(input[type=”checkbox”]:checked + label::after)を使うことで、
チェックボックスがチェックされた時だけレ点をつけることができます。

