yasuko
もう秋ってないのかもしれない
デザインの時点では揃っていてきちんと整列している画像でも、納品後に画像の差し替えが行われると表示が崩れてしまうことがある・・・よね?あたしだけかしら?
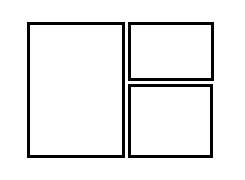
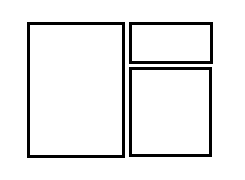
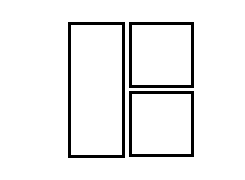
たとえば以下のようにどの画像のサイズが変わったとしてもいいように



どんなサイズでも対応できるようにしたのがコチラ!!
<div class="col-box-wrap">
<div class="col-box img1"><img src="img1.jpg" alt=""/></div>
<div class="col-box img2"><img src="img2.jpg" alt=""/></div>
<div class="col-box img3"><img src="img3.jpg" alt=""/></div>
</div>.col-box-wrap {
display: grid;
grid-template-columns: repeat(2 , auto);
grid-template-rows: repeat(2, auto);
grid-template-areas:
"img1 img2"
"img1 img3";
}
.col-box.img1 {
grid-area:img1;
aspect-ratio: 210 / 297; /* A4size */
}
.col-box.img2 {
grid-area: img2;
}
.col-box.img3 {
grid-area: img3;
}
.col-box.img2 img,
.col-box.img3 img{
object-fit: cover;
height: 100%;
width:100%;
}わかってしまえばこんなに簡単なことだったのね・・・とおもうけれど格闘中は大それた遠回りをしてしまったので。
未来の自分よ。ここにヒント置いておくよ。
今日もおつかれさま。
yasuko
このページを読んでいるあなたも。
おつかれさまです。がんばりましょうね。
おつかれさまです。がんばりましょうね。

